Şimdi gelelim konumuza son zamanlarda oldukça popüler olan "Gölgeli Yazı" kullanımını dilim döndüğünce anlatmaya çalışacağım.
text-shadow: 1px 1px 1px silver;
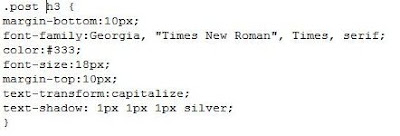
Bu bize gerekli olan kod e peki bunu nasıl kullanıcaz tek başına çalışmaz .Önce bu kodu sürekli olarak nerde kullanmak istediğimize karar verelim.Ben yazı başlıklarımda kullanmak istediğim için bloğumun HTML kodlarına girdim ve yazı başlığımın tanımlı olduğu kodları bulup altına yukarıdaki kodu yapıştırdım

Kodlarla olan işimiz bitti.Bundan böyle tüm başlıklarımız Aşşağıdaki gibi gölgeli olarak çıkacak

Peki bunu yazı içinde kullanabilirmiyiz tabiki.Nasıl olsa değerimizi tanımladık.Aşşağıdaki gibi değerimizi yazmıza çağırdığımızda
<h3>Gölgeli Yazı</h3>
Yazımızda gölgeli olarak çıkacaktır.Deneyelim bakalım

















2 Yorumgaçlı Okurcan:
yaptım oldu :] teşekkürler..
İnceledim gerçekten çok hoş durmuş.
Yorum Gönder
Dök içinden geçeni